21-06-2021
GraphQL o que é? Conhece a alternativa para construir API
por Rodrigo Almeida, Middleware Developer @ Xpand IT
GraphQL é uma linguagem de consulta para API, em open source, criada pelo Facebook em 2015. Sendo agnóstica a bases e fontes de dados, pode ser utilizada eficazmente em qualquer contexto onde uma API for utilizada, permitindo ao utilizador lidar com a necessidade de rapidez, flexibilidade e eficiência na comunicação cliente-servidor. Então, como é que GraphQL consegue isto? Há muitas formas de implementar uma arquitetura à sua volta.
- Servidor GraphQL com uma base de dados ligada. Este é um único servidor Web que implementa a especificação GraphQL, quando um request é lido e processado pelo servidor, vai buscar a informação necessária à base de dados. Em seguida, constrói o objeto de resposta tal como descrito na especificação e devolve-o ao utilizador. Pode ser utilizado com qualquer protocolo de rede disponível, quer seja TCP, WebSockets, etc.
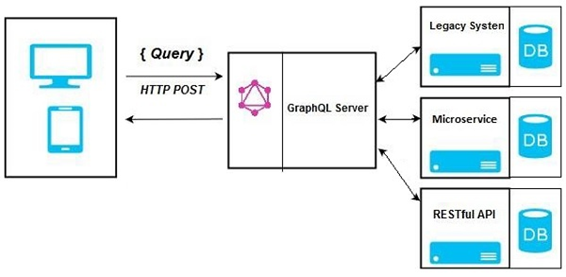
- GraphQL como uma camada integrando múltiplos sistemas. Este é um ponto particularmente convincente para empresas com infraestruturas legacy e diferentes API com um elevado nível de manutenção. Uma API pode unificar estes sistemas existentes, escondendo a sua complexidade, o que permite o desenvolvimento de novas aplicações clientes que simplesmente comunicam com o servidor para obterem os dados necessários. O servidor é então responsável por ir buscar os dados ao sistema existente e adicioná-los na resposta.

- Abordagem Híbrida. Tem uma base de dados, mas ainda comunica com sistemas legacy ou outros sistemas de terceiros.
Características
Fundamentalmente, GraphQL permite ao utilizador especificar que dados necessita de uma API, utilizando a recolha de dados declarativos. Isto significa que em vez de ter múltiplos endpoints a devolver dados estruturados, envia um único POST request para o servidor no qual descreve todos os requisitos de dados usando um sistema de strong type para definir as capacidades da API. Todos os types expostos numa API são escritos utilizando a Linguagem de Definição de Esquema GraphQL, que define como o utilizador pode aceder aos dados. Aqui está um exemplo de como se pode fazer uso da SDL para definir um type simples, neste caso, type Person com informação básica (o caracter “!” após o type faz com que o campo tenha de ser obrigatoriamente preenchido).
type Person {
name: String!
age: Int!
id: String!
}
Podemos também começar a construir relações entre types, digamos que Person pode ser associada a uma ou mais contas bancárias , como no exemplo abaixo, e, assim, acrescentar informações adicionais.
type Account {
currency: String!
details: Person!
}
A seguir, precisamos de acrescentar o outro extremo da relação de volta ao type Person:
type Person {
name: String!
age: Int!
id: String!
accounts: [Account!]!
}
Quando se trata de ir buscar dados, GraphQL funciona de forma diferente do REST, uma vez que a estrutura dos dados não é fixa e o utilizador é obrigado a enviar mais informações ao servidor para expressar as suas necessidades. Digamos por exemplo que queremos devolver todos os nomes de Persons armazenados na base de dados:
{
allPersons {
name
}
}
allPersons, neste caso, é o campo raiz da consulta, tudo o que se segue é o payload e o único campo especificado nesse payload é o name de Person. Uma resposta de exemplo seria a seguinte:
{
"allPersons": [
{ "name": "name1" },
{ "name": "name2" },
{ "name": "name3" }
]
}
Se quisermos informação adicional, podemos fazer algo um pouco mais elaborado:
{
allPersons {
name
age
account {
currency
}
}
}
Por último, também podes criar, modificar ou apagar dados utilizando Mutations. Vamos criar uma nova Person:
mutation {
createPerson(name: "name4", age: 99) {
name
age
id
}
}
Neste caso, não só estamos a criar uma nova Person, mas também a consultar informações enquanto enviamos mutations, permitindo aos utilizadores recuperar novas informações do servidor numa única chamada. Outra característica interessante de GraphQL é que os types têm ID únicos gerados pelo servidor quando novos objetos são criados, daí que também se possa pedir o ID específico de Person quando é criada e não é necessário passá-la como um argumento.
GraphQL vs REST
REST tem sido o standard quando se trata de construir e desenhar API, tendo como principais pontos fortes a sua longevidade e capacidade de abstração.
Por outro lado, também apresenta uma especificação rigorosa e uma das principais razões para a utilização de GraphQL reside na inflexibilidade de REST para acompanhar as exigências em rápida mudança por parte dos clientes que consomem essas API.
Uma das razões pela qual o Facebook usa GraphQL é para minimizar a quantidade de dados que precisa de ser transferida através da rede. Sendo esta rede social acedida em grande medida através de mobile, surge então a necessidade de conseguir carregar os dados de forma eficiente, o que é possível com esta arquitetura. As representações de recursos definidas pelo servidor como é o caso de REST não servem este objetivo. Uma outra desvantagem de REST por oposição a GraphQL é o facto de não conseguir responder a diferentes estruturas e plataformas front-end no lado do cliente, tornando difícil a construção de uma API que se adapte aos requisitos de todos os types. Os programadores também têm de criar os endpoints da API tendo em conta as visualizações em front-end, e as alterações às visualizações em front-end requerem alterações ao ponto final da API. Esta falta de flexibilidade significa uma iteração mais lenta do produto.
As API REST frequentemente devolviam mais dados do que aqueles que o cliente precisava (overfetching). Em alternativa, o cliente tinha de fazer múltiplas chamadas API para obter todos os dados de que precisava (underfetching). Ambos os problemas podem tornar-se inconvenientes para uma empresa que enfrenta desafios de desempenho ou escalabilidade, uma vez que com cada mudança no front-end há o risco de haver mais ou menos dados necessários do que antes. Portanto, o back-end também precisa de ser ajustado para acomodar as novas necessidades de dados. Isto dificulta a produtividade e atrasa o desenvolvimento do próprio produto.
GraphQL tem as ferramentas que permitem aos programadores conceber chamadas API que satisfaçam os seus requisitos de dados específicos. Desta forma, o GraphQL resolve os desafios de excesso e de falta de procura.
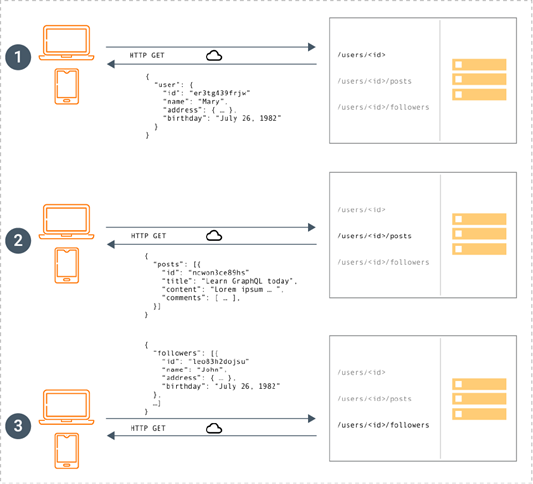
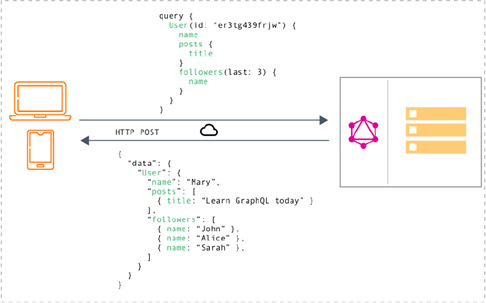
Abaixo podes observar como REST e GraphQL lidam com a obtenção de dados. REST precisa de informação de 3 endpoints diferentes, estes poderiam ser /users/<id> para ir buscar os dados iniciais do utilizador. Em segundo lugar, é provável que haja um /users/<id>/posts endpoint que devolve todos os posts para um utilizador e o terceiro endpoint será então o /users/<id>/followers que retorna uma lista de seguidores por utilizador. GraphQL, por outro lado, só precisa de realizar uma consulta para devolver todas as informações necessárias.

REST

GraphQL
Outro ponto em que o GraphQL brilha é no rastreio de logs e análise, dando informação detalhada sobre que dados são lidos pelos utilizadores e solicitados no back-end, uma vez que cada utilizador pode especificar que informação pretende ir buscar. Isto ajuda a compreender como os dados disponíveis estão a ser utilizados e também melhora a API, uma vez que se pode diminuir campos específicos que não estão a ser utilizados sem grandes problemas, ajudando a reduzir “congestionamentos” nos sistemas. Em REST, uma vez que todos os dados são sempre devolvidos, o proprietário da aplicação não vai conhecer de imediato a utilização de elementos de cada dado específico.
GraphQL, por outro lado, utiliza consultas, e, assim, é possível recuperar dados específicos, pelo que é possível acompanhar o desempenho do sistema ao nível destes resolvers, e descobrir se o sistema necessita de afinação no desempenho.
Reflexões finais
GraphQL não tornou REST obsoleto, nem o deve substituir totalmente, uma vez que ainda existem algumas áreas em que REST se revela superior, como por exemplo a transferência de ficheiros, HTTP caching para evitar a recuperação de recursos, debug de proxies, etc.
Então, por que não utilizar ambos? Uma opção seria, por exemplo, utilizar um endpoint GraphQL para uma API REST e utilizar esse endpoint GraphQL, ou ter uma GraphQL API mascarada como gateway para outras API REST. Trata-se de usar a tecnologia certa para a situação certa.
Em suma, é importante destacar esta nova alternativa ao REST para criar API.































Leave a comment
Comments are closed.